Just because everybody is doing something, doesn’t mean it’s a good idea. Here are four web design trends we wish would fade.
Front page carousels
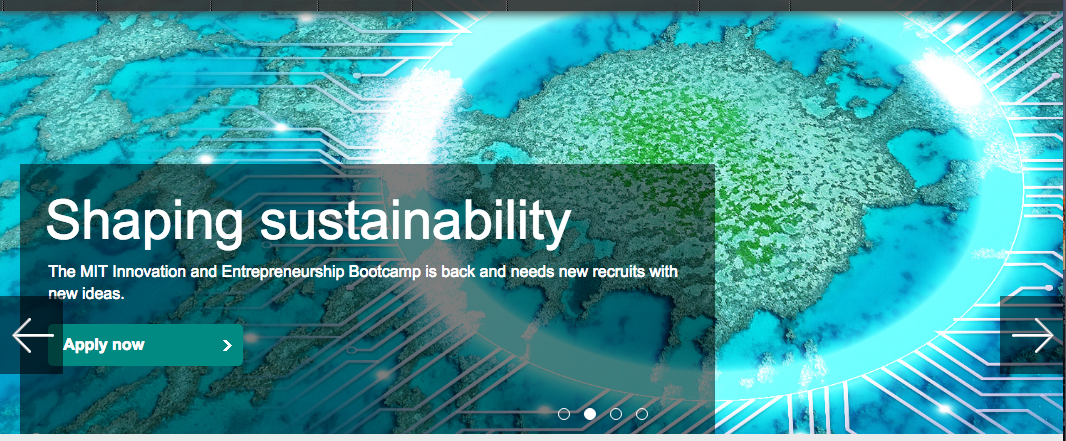
 An example of a front page carousel
An example of a front page carousel
Clients often ask for this one. Imagine a site with a lovely big, visual banner heading up the landing page, with a pointed call to action. Sounds great! Now imagine 5 more banners with their own calls to action, patiently waiting their turn to appear.
Maybe the user will see the second one if they’re a particularly slow reader – but wait, they’ve already scrolled past.
The introductory carousel sounds great in theory to a lot of novices – I’m not sure what to promote first, so why not make everything available at the top? But there are a lot of issues with carousels and they are a web design trend to avoid.
- They hide content away from where users are not likely to look for it. Stats show us that the interaction with different carousel slides drastically decreases after the first one –
- If they are the first thing on the page, the process of the carousel initialising can sometimes lead to unsightly pop in or loading animations
- They push down relevant content
- Depending on the design of the carousel, it may trigger ‘banner blindness’ – users are trained by context to automatically ignore anything that animates and vaguely resembles an ad, in their search for valuable content.
Scroll Hijacking

Sometimes more charitably called scroll snapping, scroll hijacking is when a website hijacks the standard scroll action of a web browser to do something unique.
For example, a site might register a scroll action that would normally move the user 25% down the viewport as a trigger to zoom past an entire site section and show the next. Or, it might hijack a vertical scroll and interpret it as a horizontal scroll.
There are good and bad examples of scroll hijacking, but overall it is a problematic thing to add to a site because it hijacks the user’s ability to control their own destiny. Scroll hijacking can be confusing and disorienting, and make it more difficult to navigate a site than it needs to be.
Loading animations
More and more these days when you come to a website, instead of being greeted with images and text, you are greeted with this:

Does just seeing this icon get your anxiety levels rising?
This practice can make sense if a complicated interactive app is loading behind the scenes. But if it’s the simple, lightweight website for your local Italian takeaway? The little loading icon is infuriating and pointless.
A well optimised website should look good when it first loads – sure, there might be issues with font pop-in, large background images, and javascript that needs to load. But the best approach to dealing with this problem is to use closely matched fallback fonts, well-picked background colours, and to style javascript interactive elements pleasantly to work without the js being loaded.
Stopping your user from even seeing the text on your site until everything has loaded wastes their time and emphasises the long loads of your site. For a user, being able to read your blog post straight away, even if the Instagram carousel in the footer hasn’t loaded yet, is vastly more pleasant than waiting through a loading animation for 5 seconds.
Passive-aggressive popups
Newsletter popup – the close button is “No thanks I’d rather stay uninformed”
Fuck you website, don’t talk shit to me.
— ZiggyD Gaming (@ZiggyDStarcraft) June 10, 2016
Think on this familiar scenario – you’ve clicked a link from social media to an interesting blog post. But before you can get past the first paragraph, a pop up appears asking you to subscribe for more content. No problem, you think – I’ll just click the X button.
But there is no X button, only this little link, below the signup box: “No thanks, I don’t like learning things.”
This trend seems to have popped up (sorry) in response to people escaping from unwanted modals too quickly. But in the attempt to add some interest and humor to these popups, many websites have just made them seem eye-rollingly smug. Make sure you consider how you would feel if the popup messaging on a website you visited insulted your intelligence – and write your copy accordingly.
