The Latest Web Design Trends We Hate
Just because everybody is doing something, doesn’t mean it’s a good idea. Here are four web design trends we wish would fade.
Front page carousels
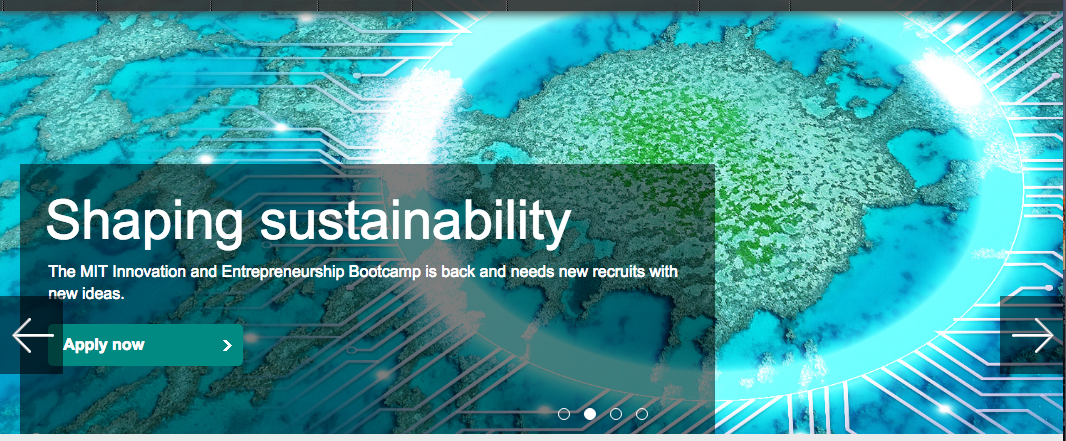
 An example of a front page carousel
An example of a front page carousel
Clients often ask for this one. Imagine a site with a lovely big, visual banner heading up the landing page, with a pointed call to action. Sounds great! Now imagine 5 more banners with their own calls to action, patiently waiting their turn to appear.
Maybe the user will see the second one if they’re a particularly slow reader – but wait, they’ve already scrolled past.
The introductory carousel sounds great in theory to a lot of novices – I’m not sure what to promote first, so why not make everything available at the top? But there are a lot of issues with carousels and they are a web design trend to avoid.
- They hide content away from where users are not likely to look for it. Stats show us that the interaction with different carousel slides drastically decreases after the first one –
- If they are the first thing on the page, the process of the carousel initialising can sometimes lead to unsightly pop in or loading animations
- They push down relevant content
- Depending on the design of the carousel, it may trigger ‘banner blindness’ – users are trained by context to automatically ignore anything that animates and vaguely resembles an ad, in their search for valuable content.
Scroll Hijacking

Sometimes more charitably called scroll snapping, scroll hijacking is when a website hijacks the standard scroll action of a web browser to do something unique.
For example, a site might register a scroll action that would normally move the user 25% down the viewport as a trigger to zoom past an entire site section and show the next. Or, it might hijack a vertical scroll and interpret it as a horizontal scroll.
There are good and bad examples of scroll hijacking, but overall it is a problematic thing to add to a site because it hijacks the user’s ability to control their own destiny. Scroll hijacking can be confusing and disorienting, and make it more difficult to navigate a site than it needs to be.
Loading animations
More and more these days when you come to a website, instead of being greeted with images and text, you are greeted with this:

Does just seeing this icon get your anxiety levels rising?
This practice can make sense if a complicated interactive app is loading behind the scenes. But if it’s the simple, lightweight website for your local Italian takeaway? The little loading icon is infuriating and pointless.
A well optimised website should look good when it first loads – sure, there might be issues with font pop-in, large background images, and javascript that needs to load. But the best approach to dealing with this problem is to use closely matched fallback fonts, well-picked background colours, and to style javascript interactive elements pleasantly to work without the js being loaded.
Stopping your user from even seeing the text on your site until everything has loaded wastes their time and emphasises the long loads of your site. For a user, being able to read your blog post straight away, even if the Instagram carousel in the footer hasn’t loaded yet, is vastly more pleasant than waiting through a loading animation for 5 seconds.
Passive-aggressive popups
Newsletter popup – the close button is “No thanks I’d rather stay uninformed”
Fuck you website, don’t talk shit to me.
— ZiggyD Gaming (@ZiggyDStarcraft) June 10, 2016
Think on this familiar scenario – you’ve clicked a link from social media to an interesting blog post. But before you can get past the first paragraph, a pop up appears asking you to subscribe for more content. No problem, you think – I’ll just click the X button.
But there is no X button, only this little link, below the signup box: “No thanks, I don’t like learning things.”
This trend seems to have popped up (sorry) in response to people escaping from unwanted modals too quickly. But in the attempt to add some interest and humor to these popups, many websites have just made them seem eye-rollingly smug. Make sure you consider how you would feel if the popup messaging on a website you visited insulted your intelligence – and write your copy accordingly.
What’s the Big Deal About Mobile First?
“Mobile first” is a buzzword you’ve probably heard if you’ve spent any time looking into the process of setting up a website. But what does it mean? Mobile-first describes two things in the context of web design. One in a technical sense, and one in a more general sense. In this article Cassie Selin, lead WordPress developer at m2media will example what Mobile First is and how to use it correctly in design.
Mobile First – An approach to building websites
Back in the day, websites could only be viewed on a computer, whether that be a desktop PC or a laptop. But it’s been over 10 years since the first iPhone was released and a new wave of smartphones revolutionised our relationship with the World Wide Web. Now more web traffic comes from mobile devices – phones, tablets, and the odd iPod touch – than it does from desktop pcs and laptops.
As a result of this shift, the way web designers and developers have changed. Instead of building a responsive website with the desktop experience in mind as the priority and the mobile version as an afterthought, a switch has flipped, and now the reverse is the way to go.
Is mobile-first the right thing for my site?
Depending on the context and target audience of your site, you still might put significant consideration into the desktop version of your site. In spite of the fact that more site visits come from phones these days, desktop websites still tend to generate more engagement as people tend to be more comfortable filling in forms, making accounts and browsing through complex navigation systems on their desktop or laptop computers.
However, even if you expect more engagement from the desktop version of your website, a mobile-first approach means that you will put at least equal consideration into the mobile version of your site, which is critical.
What does Mobile First mean, practically?
Mobile-first means that when you are designing your site, the mobile version isn’t an afterthought – it’s a critical consideration from day dot. What features will be available on the mobile version, how will they work, and how will the smaller screen real estate be utilised?
What are the priorities of your site on mobile – remembering that a user will see much less content ‘above the fold’ on mobile – this will help to sharpen and clarify your site strategy to the most important things first.
Mobile-first from a technical standpoint
If your site has been designed with a mobile-first approach, it should also be implemented with a mobile-first approach.
If you are the developer building a site, you should write your media queries from a mobile-first, progressive enhancement perspective. Writing the simplest version of the site’s styles and functionality first, then adding more complex styles and features as the viewport gets bigger, makes a lot of sense from a development perspective.
This approach is also a lot easier than writing complex features and layouts and then overwriting them with simpler styles as the viewport shrinks.
With this approach, the base version of your site should be built with mobile in mind, with your media queries targeting larger viewports.
And if you’re committed to a mobile-first approach, don’t begin dev before the mobile version of the site has been designed and approved!
5 ways to save money when setting up a new website
When it comes to designing and building a new website, there are a number of things one can do to keep the costs down. As a web design agency, we are going to let you in on a few secrets that will cut $1000’s off your next website design project. The majority of the top 5 factors are all based around saving time, because as the saying goes, time is money, and when engaging a professional web design company to build a website, the hourly rates can often be quite expensive. So do yourself a favour and take note of these handy tips to save yourself some dollars.
Plan out your website
The more information you can provide your web designer the better. Spend a good chunk of time initially working out a solid project plan. Create a sitemap of the pages you require and itemise out a list of required features and “desirables”. Be sure to highlight any features that may require integration with 3rd party systems. Think of your website project much like building a house, a builder will want to know how big the house is, how many rooms and features are required, the same applies for a website except rooms can be swapped for pages. Sketching up some rough mockups or even just examples of sites you like will really speed up the initial discovery and planning stage for the design team.
Organise your contact
One of the biggest factors in causing delays in a website project is the lack of content. As a web design agency, we are forever putting projects on hold because the client is yet to provide content for their project. This could be text for pages or images for feature graphics and header images. It’s also hard to design a new website without knowing what the content will be. Having the content ready will allow agencies to provide a more accurate quote, it will also reduce the amount of future correspondence and requests for content. Labeling images correctly and organising content in folders based on pages or sections of the site will definitely keep your designer happy and the project flowing smoothly.
Limit any new changes to the website
Changes to the website project can cause all sorts of delays and additional costs if performed once development has begun. For this reason, it’s best to spend more time on the planning and design stage to ensure the site design is exactly how you want your website to look and function. It is much easier to change a layout or shuffle content around in the design phase than it is once the pages have been developed. Changes to overall templates and functionality in the development phase will add additional development time to the project and in more cases than not incur additional charges. Make sure you communicate with your designer as much as possible in the early design stages.
Communication
We can’t stress it enough, communication is key. If you don’t like something then tell your designer. Don’t wait until it’s too late in the project to finally mention you don’t like the page layout, or you want to change the colour scheme. You might think these are small changes, but in reality, they can cause a great deal of additional work which will be billed to you the client. Try to respond to any emails or phones calls as quick as possible to keep the momentum of the project going. Lengthy delays in responding to questions from the designer can really slow a project down and projects quotes and timeframes can blow out.
Cost-Effective Web Hosting
With so many web hosting companies available to choose from, there is plenty of opportunities to save money on a hosting package. A simple search for the best web hosting companies will provide reviews and comparisons of the best plans. Choose one that is suitable to your requirements in terms of how much space and features you need.
Use opensource software
If you would like to avoid paying expensive annual licensing fees, then look towards using an opensource content management system for your website. CMS platforms such as WordPress, Joomla or Drupal will allow you to run a full-featured, professional website, without the huge ongoing costs like enterprise software. Gone of the days of opensource software being full of bugs or only for running amateur blogs, CMS software has come leaps and bounds and can be customised to suit any new business website. Take WordPress for example, it now powers nearly 30% of all the websites worldwide and has the ability to be scaled cost-effectively via plugins such as e-commerce, forums, contact forms, membership and more.
So when considering your next web design project be sure to take these 5 tips in mind to save yourself both money and unnecessary hassles.
Why isn’t anyone coming to my website?
So you’ve published a website to promote your business – only nobody has visited. Your site might look beautiful, but it’s not worth much if nobody sees it. So what are the reasons your site might not be getting much traffic? It’s hard to know the reason if you’re new to building and promoting websites.
As a web design company in Brisbane, we get asked this question alot, so let’s take a look at ways
1. Google doesn’t know about it
Google, for all it’s wonders, isn’t omnipotent. It doesn’t know the instant a new website appears online. Google finds new websites by ‘crawling’ the web – basically, Google sends out bots that follow link after link after link, mapping out the web via the interconnected threads that tie them together. If your website is brand new, that means nobody has linked to it yet – and Google has no threads to follow to run across your website.
Eventually, Google will find your site, but you will probably want to speed up the process. You can do this using Google Search Console.
Google Search Console is a tool that Google offers to help you see how Google sees your website. When you sign up, you can submit a site map of your website – so Google knows where to look for your site’s content.
2. Your content is poorly optimised
One of the main ways people will come to your site is through a Google search. But if the terminology on your site isn’t related to what your potential customers are searching for, you’ll lose out.
It’s tempting to use a minimalistic approach to sell your product, with beautiful photos and simple language – but consider the person who would ideally find your website by searching for a phrase like ‘custom tailoring South Brisbane.’ Make sure there is written content on your site that corresponds to the terms the average person might use to find it. Put yourself in the mind of your customer – what would you type into the Google search box, if you were looking for your product or service?
Optimising your written content is called on-page SEO and there are many nuanced things you should keep in ind when you are writing your text. If you are a WordPress user, try installing the plugin Yoast SEO – it will give you real time advice on optimising your on-page SEO.
3. You haven’t done any marketing
Marketing doesn’t just mean putting up a billboard or buying a TV spot. Consider who your target audience is and look into digital media marketing options – for example, Facebook will let you push ads to people in targeted demographic groups.
When you launch a brand new site, it doesn’t have a big chance of ranking high in Google until it has received more links and views – a little bit of promotion can start driving up interaction with your site, which will help to drive it up the search rankings. Consider your existing social media channels – Twitter, Facebook, Linkedin – and start driving your viewers to your site by linking to your latest blog posts and sharing your best content. Email marketing is another great way to drive traffic to your website. If you have a list of emails you can utilise many of the free email marketing software platforms available online to send our an email campaign promoting your website.
Depending on the type of product you have a bit of fanfare can be absolutely suitable – is your new website going up to complement the new store you just opened?
These are just a couple quick suggestions for reasons your site might not be getting much attention. Things can get trickier – particularly if you have competitors that already dominate in the mindshare of your potential clients, or competitors who have expert SEO. But use these as jumping off points and you’ll start finding new and better ways to get your site in front of the eyes of your potential customers.
Adding an online store to your WordPress website
Adding an online store or e-commerce component to your website doesn’t have to be as difficult as you think. Website technology has come leaps and bounds in the last 5 years, and with these changes, the cost of implementing features such as online stores into your website has come down. The availability of new payment gateways such as Stripe has made taking online payments a breeze and online accounting systems such as XERO allow integration between all facets of your online store.
So what is the best ee-commercesolution for your WordPress website?
Well ,our answer is Woocommerce.
Woocommerce is the leading ecommerce solution for WordPress and is used on millions of websites worldwide. Woocommerce is capable of running online stores with just one product, all the way up to 10,000. The power of Woocommerce is outstanding and believe it or not, the setup process is not overly difficult. If you are looking to start selling a few simple products with no fancy shipping or billing options, then Woocommerce is a breeze to setup. The installation process will guide you through the required settings and prefill a lot of the tax and shipping rules. Paypal is built in as standard, so you can be up and running in no time and taking payments straight away.
Adding Products in Woocommerce
When Woocommerce is installed a two new menu links will be added to your Dashboard – Woocommerce, and Products. Adding products to your store is much like adding a post or a page in WordPress. The option to “Add new product” is available from the Woocommerce submenu, and from there you are presented with a number of options to fill out. For simple products, it’s just a matter of providing some information about the product. The only required fields are a title or name for your product as you can run your store as a catalogue, and content such as a description, category, photo, price are all optional. To sell products you will require a price and this will then allow products to be purchased.
When adding photos you can set a featured image, much like pages and posts, and also subimages that act as additional photos shown under the featured image.
Woocommerce Features
The beauty of Woocommerce is its ability to integrate seamlessly with WordPress – and it’s FREE. It’s opensource technology allows 3rd party companies to build plugins or addons for Woocommerce which extend the softwares usability. There are thousands of plugins available for Woocommerce ranging from shipping solutions, product display, complicated tax scenarios, checkout options and automation. Here are a number of top features:
- It’s opensource and FREE
- Thousands of plugins and addons available (free and paid)
- Minimal setup costs compared to other software
- Great support and tutorials available online
- Ease of use. Easily add products and manage orders online
- Multiple payment gateway options
- Add 1 product or 10,000
- Built in reporting and analytics
So overall if you are looking at adding an online store to your website then take a look at Woocommerce. The ease of use and management of products and orders is exceptional and the product is easily scalable.
Woocommerce is the eCommerce software of choice at M2media and has been used on many clients website projects. M2media can take care of all the installation and setup along with any customisation that you might require.
